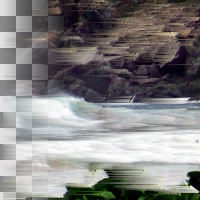
Wind

Wind-like bleed effect
Style
Style of effect
name: style
type: enum
Direction
Direction of the effect
name: direction
type: enum
Edge Affected
Edge behavior
name: edge
type: enum
Threshold
Higher values restrict the effect to fewer areas of the image
name: threshold
type: int
default: 10
minimum: 0
maximum: 50
ui-minimum: 0
ui-maximum: 50
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 5
Strength
Higher values increase the magnitude of the effect
name: strength
type: int
default: 10
minimum: 1
maximum: 100
ui-minimum: 1
ui-maximum: 100
ui-gamma: 1.00
ui-step-small: 1
ui-step-big: 10
Random seed
name: seed
type: seed
pads: input output
parent-class: GeglOperationFilter
categories: distort
license: GPL3+
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.