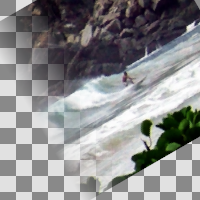
Rotate

Rotate the buffer around the specified origin.
Origin-x
X coordinate of origin
name: origin-x
type: double
default: 0.00
minimum: -inf
maximum: +inf
Origin-y
Y coordinate of origin
name: origin-y
type: double
default: 0.00
minimum: -inf
maximum: +inf
Near-z
Z coordinate of the near clipping plane
name: near-z
type: double
default: 0.00
minimum: 0.00
maximum: 1.00
Sampler
Sampler used internally
name: sampler
type: enum
Degrees
Angle to rotate (counter-clockwise)
name: degrees
type: double
default: 0.00
minimum: -720.00
maximum: 720.00
ui-minimum: -180.00
ui-maximum: 180.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 15.00
ui-digits: 2
direction:ccw
unit:degree
pads: input output
parent-class: GeglOpPlugIn-transform-core
categories: transform
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.