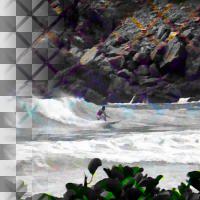
Color Assimilation Grid

Turn image grayscale and overlay an oversaturated grid - through color assimilation happening in the human visual system, for some grid scales this produces the illusion that the grayscale grid cells themselves also have color.
Grid size
name: grid-size
type: double
default: 23.00
minimum: 0.00
maximum: 150.00
ui-minimum: 0.00
ui-maximum: 40.00
ui-gamma: 3.00
ui-step-small: 0.01
ui-step-big: 1.00
ui-digits: 3
unit:pixel-distance
Saturation
name: saturation
type: double
default: 2.50
minimum: 0.00
maximum: 30.00
ui-minimum: 0.00
ui-maximum: 10.00
ui-gamma: 1.00
ui-step-small: 0.01
ui-step-big: 1.00
ui-digits: 3
Angle
name: angle
type: double
default: 45.00
minimum: -180.00
maximum: 180.00
ui-minimum: -180.00
ui-maximum: 180.00
ui-gamma: 1.00
ui-step-small: 1.00
ui-step-big: 10.00
ui-digits: 2
Line thickness
name: line-thickness
type: double
default: 0.40
minimum: 0.00
maximum: 1.00
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
pads: input output
parent-class: GeglOperationMeta
categories: illusions
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.