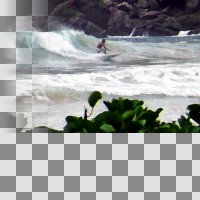
Border Align

Aligns box of input rectangle with border of compositing target or aux' bounding-box border, if aux pad is not connected the op tries to figure out which bounding box' border applies.
Origin-x
X coordinate of origin
name: origin-x
type: double
default: 0.00
minimum: -inf
maximum: +inf
Origin-y
Y coordinate of origin
name: origin-y
type: double
default: 0.00
minimum: -inf
maximum: +inf
Near-z
Z coordinate of the near clipping plane
name: near-z
type: double
default: 0.00
minimum: 0.00
maximum: 1.00
Sampler
Sampler used internally
name: sampler
type: enum
X
Horizontal justification 0.0 is left 0.5 centered and 1.0 right.
name: x
type: double
default: 0.50
minimum: -2.00
maximum: 3.00
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
axis:x
Y
Vertical justification 0.0 is top 0.5 middle and 1.0 bottom.
name: y
type: double
default: 0.50
minimum: -2.00
maximum: 3.00
ui-minimum: 0.00
ui-maximum: 1.00
ui-gamma: 1.00
ui-step-small: 0.00
ui-step-big: 0.10
ui-digits: 3
axis:y
Horizontal Margin
name: horizontal-margin
type: double
default: 0.00
minimum: -inf
maximum: +inf
ui-minimum: -inf
ui-maximum: +inf
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
Vertical Margin
name: vertical-margin
type: double
default: 0.00
minimum: -inf
maximum: +inf
ui-minimum: -inf
ui-maximum: +inf
ui-gamma: 1.00
ui-step-small: 0.10
ui-step-big: 1.00
ui-digits: 1
snap to integer position
name: snap-integer
type: boolean
default: True
pads: aux input output
parent-class: GeglOpPlugIn-transform-core
categories: transform
 This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.
This page is part of the online GEGL Documentation, GEGL is a data flow based image processing library/framework, made to fuel GIMPs high-bit depth non-destructive editing future.